vue 2
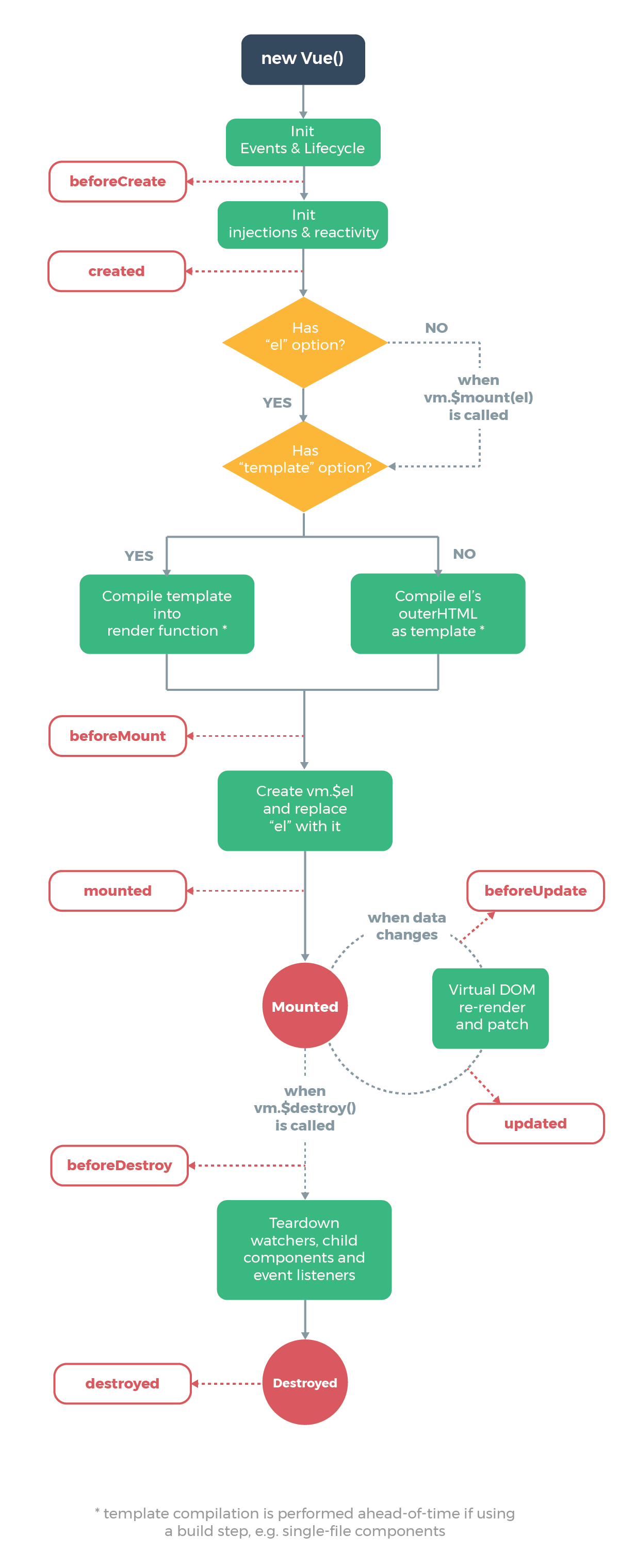
Vue Instance Lifecycle
- Vue 인스턴스는 생성될 때 일련의 초기화 과정을 가진다
- 데이터 관찰
- 템플릿 컴파일
- 인스턴스를 Dom에 마운트
- 데이터가 변경되어 Dom을 업데이트

Lifecycle Hooks
- beforeCreate
- vue 인스턴스가 생성되고 각 정보의 설정 전에 호출
- created
- vue 인스턴스가 생성된 후 데이터들의 설정이 완료 후 호출
- beforeMount
- 마운트가 시작되기 전에 호출
- mounted
- 지정된 엘리먼트에 vue 인스턴스 데이터가 마운트 된 후에 호출
- beforeUpdate
- 데이터가 변경될 때 virtual dom이 렌더링, 패치 되기 전 호출
- updated
- vue에서 관리되는 데이터가 변경되어 dom이 업데이트 된 상태
- beforeDestroy
- vue instance가 제거되기 전에 호출
- destroyed
- vue instance가 제거된 후에 호출
Vue Method
-
Vue 인스턴스는 생성 관련된 데이터(data) 및 메서드의 정의가 가능
-
메서드 안에서 데이터를
this.데이터이름으로 접근 -
new Vue({ el: "#app", data: { name: "홍길동" }, methods: { hello() { return "Hello" + this.name } } })
Vue filters
- filter를 이용하여 표현식에 새로운 결과 형식을 적용
- 중괄호보간법(
{{ }}) 또는v-bind속성에서 사용이 가능 - 원본 데이터를 대/소문자로 바꾸거나, 뒤집거나 등등
전역필터
- 여러 인스턴스에서 사용 가능
Vue.filter(
'count', (val) => { // count는 필터 이름, (val)은 필터링 될 대상
if(val.length == 0) {
return;
}
return `${val.length}자`;
}
)
new Vue({
el: "#app",
data: {
msg: "hello"
}
})
<div id="app">
{{ msg | count }} <!-- hello : 5자 -->
</div>
지역필터
- 선언된 인스턴스 내에서만 사용 가능
new Vue({
el: '#app',
data: {
msg: ''
},
filters: {
count2(val, alternative) {
if (val.length == 0) {
return alternative;
}
return `${val} : ${val.length}자`;
}
}
})
<div id="app">
{{ msg | count('문자를 넣어보세요') }}
<!-- '문자를 넣어보세요'는 두번째 매개변수 alternative에 해당된다 -->
<!-- msg가 없을 때 => 문자를 넣어보세요 -->
<!-- msg가 있을 때 => hello : 5자 -->
</div>
Vue computed
- 특정 데이터의 변경사항을 실시간으로 처리할 수 있음
- 캐싱을 이용하여 데이터의 변경이 없을 경우 캐싱된 데이터를 반환
- 내부적으로 메모리에 컴퓨티드 된 결과값을 보관하고 있다가, 특정 데이터가 변경되지 않았고, 필요할 때 호출되면 처음 변경된 값을 계속 반환
- 한 번 계산한 것은 메모리에 보관하고 있다
- 계산된 내용이 변경되지 않는 이상 계속 메모리에 있던 것을 반환
- Setter와 Getter를 직접 지정할 수 있음
- 작성은 메서드 형태로 작성하지만 Vue에서 프록시 처리하여 프로퍼티처럼 사용
var vm = new Vue({
el: "#app",
data: {
message: '안녕하세요'
},
computed: {
reversedMessage: function() {
console.log("reversed msg")
return this.message.split('').reverse().join('')
}
}
})
<div id="app">
<p> {{ message }} </p> <!-- 안녕하세요 -->
<p> {{ reversedMessage }} </p> <!-- 요세하녕안 -->
<!-- 메서드처럼 정의됐지만 프로퍼티처럼 사용한다 -->
</div>
- 콘솔창에
vm.reversedMessage를 다시 호출해보면 메서드 안에 정의된 로그가 다시 찍히지 않는다- 이는 computed는 값이 변경되지 않으면 다시 실행되지 않고 저장된 값을 반환해준다는 것을 의미한다
vm.message = 'hello'처럼 바라보고 있는 값을 바꿔주게 되면 메서드가 수행되므로 로그가 찍히게 된다
Vue watch
- Vue 인스턴스의 특정 프로퍼티가 변경될 때 실행할 콜백 함수 설정
- computed와 비슷하지만 다르다
- 캐싱 사용 X
- watch는 하나의 프로퍼티를 일대일로 처리
- data에 있는 프로퍼티와 watch에서 보는 프로퍼티를 일치시켜주어야 함
var vm = new Vue({
data: {
a: 1
},
watch: {
a: function (val, oldVal) { // 변경된 값, 변경되기 이전의 값
console.log('new: %s, old: %s', val, oldVal)
}
}
})
console.log(vm.a);
vm.a = 2; // => new: 2, old: 1
console.log(vm.a);
Vue Event
- Dom 이벤트를 청취하기 위해
v-on디렉티브 사용 - 인라인 이벤트 핸들링
- 메서드를 이용한 이벤트 핸들링
event 청취 : v-on
new Vue({
el: '#app',
data: {
counter: 0
}
});
<div id="app">
<button v-on:click="counter += 1">클릭</button>
<p>위 버튼을 클릭한 횟수는 {{counter}} 번 입니다.</p>
</div>
메서드 이벤트 핸들러
- 메서드에 지정한 함수를 이벤트로 호출한다
new Vue({
el: '#app',
data: {
name: 'Vue.js'
},
methods: {
greet: function (event) {
alert('Hello ' + this.name + '!')
console.dir(event.target)
}
}
})
<div id="app">
<button v-on:click="greet">Greet</button>
</div>
인라인 메서드 핸들러
new Vue({
el: '#app',
methods: {
greet1: function (msg) {
alert('Hello ' + msg + '!')
console.dir(event.target)
},
greet2: function (e, msg) {
alert('Hello ' + msg + '!')
console.dir(e.target)
console.dir(event.target) // 브라우저가 직접 갖고 있던 브라우저의 마지막 이벤트 관리 정보를 얻고 싶으면
}
}
})
<div id="app">
<button v-on:click="greet1('VueJS')">Greet</button>
<button v-on:click="greet2($event, 'VueJS')">Greet</button>
<!-- 명시적으로 이벤트를 어떤 밸류값과 넘기고 싶다면 $event 사용 -->
</div>
- $로 시작하는 것들은 vue에 미리 저장된 프로퍼티 값들
이벤트 수식어와 키 수식어
- v-on 이벤트의 수식어
.stopv-on:click.stop@click.stop
.prevent- 태그의 기본 이벤트를 막는다 (a 태그 - 링크 이동, form 태그 - submit 등)
v-on:click.prevent- @click.prevent`
.once
- 키보드 이벤트 수식어
.13(줄넘김).enter.delete.tab.esc.space.up.down.left.rightv-on:keyup.enter
폼 입력 바인딩
- v-model은 입력 요소에 대해서 특성 속성와 이벤트를 사용함
- text와 textarea
- value, input 이벤트 사용
- checkbox
- checked, change 이벤트 사용
- checkbox가 1개일 때
- true/false
- checkbox가 여러개일 때
- 배열의 형태로 값을 표현
- 배열의 값과 checkbox의 value 속성의 값이 같을 경우 체크 처리됨
- radio
- checked, change 이벤트 사용
- 선택된 항목의 value 속성의 값을 관리
- select
- value, change 이벤트 사용
- 선택된 항목의 value 속성의 값을 관리
- text와 textarea
